ezp Builder Integration
EZP Applications Overview
This guide covers the process of installing ezp Builder into your website quickly and easily. It also goes into the details of the extensive API so that you can get the most out of your integration. Please note that this document is aimed at web developers with some HTML and JavaScript knowledge.
Basic Requirements
Installing and using ezp Builder is very simple, in many cases the modules can be installed by simply adding a few lines of JavaScript code to an HTML page. The application runs in the Adobe Flash runtime and thus will work in any web browser that supports Flash. ezp Builder currently requires Flash 10.3 and it will take care of detecting the flash version and suggesting an upgrade if necessary – you do not need to do any work to detect flash outside the builder. Running the builder in an iframe is not recommended.
How long does it take to integrate?
Our applications are designed to be embedded into a web page on your existing site. Integration time will vary depending on how much you want to customize. The most basic integration can be complete in minutes and a complete customization typically takes less than a day. In some cases you may wish to configure your website with new products or photo handlers that pass photos into the builder. In these cases integration may take longer. The ezprints team is always eager to help so if you run into problems please email your integration support contact.
Getting a Deployment Key
Our applications require a deployment key to run in a production environment. The deployment key allows you to have custom settings for each website where you deploy the builder. To obtain a key simply email your integration support contact.
What products are available in the builder?
Nearly every product that ezprints produces is available in the ezp Builder. As you will see below, to launch the builder with a particular product loaded, you pass a SKU to the builder. All the available SKUs are included in the Product Specifications Guide. However, there are a few exceptions and a few tweaks required to the SKUs in the Guide. Most notably, the correct SKUs for mugs are:
| SKU | Description |
|---|
| 10102T | 11oz Mug, White |
| 10190 | 11oz Mug, Black |
| 10112T | 15oz Mug, White |
When using our builder, full-bleed mugs and mugs with multiple images are handled through the use of templates, instead of separate SKUs.
There are also some Cafepress Services products that are not currently available in the builder:
For questions about available products, please contact your sales representative.
Best Practices
Before you get started review these best practices for deploying our applications.
Use medium resolution images
Why: Speed matters – customers buy more when the process is fast and easy. On ezprints.com our medium resolution files are about 100 Kb, these download 20 times faster than a full resolution 2 Mb photo.
How: Use images th#_600 pixels wide and use the printResWidth and printResHeight parameters to tell us the resolution of the full resolution image. More details about these parameters are listed below.
Use the media picker when multiple photos are available
Why: The media picker is very customizable and allows your customers to quickly find photos use drag and drop to place them onto the product.
How: The media picker is initialized in your create call and takes simple XML. See the complete documentation in the API Reference under the createTemplateApp function.
Use the built in upload functionality
Why: Customers often shop before they upload. Using the upload functionality in ezp Builder increases conversion by keeping customers in the ordering flow with a product they have already chosen.
How: Just tell the builder what URL on your site to post to and what parameters to pass with the upload. If you are using the media picker the builder will send the current collectionId as a field in the POST. See the complete documentation in the API Reference under the createTemplateApp function.
Make it bigger
Why: ezp Builder will scale the edit area to fill up all the room that you give it. Customers like to see the details of the product they are building and preparing to buy. A larger preview allows customers to see more detail which increases their confidence that they will get what they want.
How: The createTemplateApp call allows you to pass in the width and height you would like the builder to appear. Increase these until you get the look you want. More details about the createTemplateApp call are below.
Use the built in "Add to Cart" button
Why: The built in "Add to Cart" button is a highly visible call to action designed to help drive conversion. It also checks to make sure the project is complete and will provide instructions to the user if the need to do more to complete their project.
How: Simply add "addToCartCallback" as a parameter in you create call. We will return the projectid, sku, and thumburl to your callback function.
Call your external functions using the readyCallback parameter
Why: The readyCallback parameter is the truest measure of when the builder is loaded.
How: Simply add "readyCallback" as a parameter in your create call. Specify additional functions you'd like to run after the builder loads, such as setSku or setPhoto.
Display product thumbnails in your cart
Why: The addToCartCallback will return the Project ID, the SKU, and a thumbnail-resolution version of the product that was created. Displaying this to users in your shopping cart will help to increase conversion.
Let users upload their own photos
Why: Even if you have user albums on your site, users always have new photos that they might forget about until they're in the builder. Let them upload the photos while they're creating their products.
How: By using the new version of the media picker (above), you can automatically allow photo uploading by specifying your upload URL or adding “EZP Services” as an upload source.
Recommendations and Live Deployment Examples
Check out some existing websites that have the ezp Builder.
ezprints, and
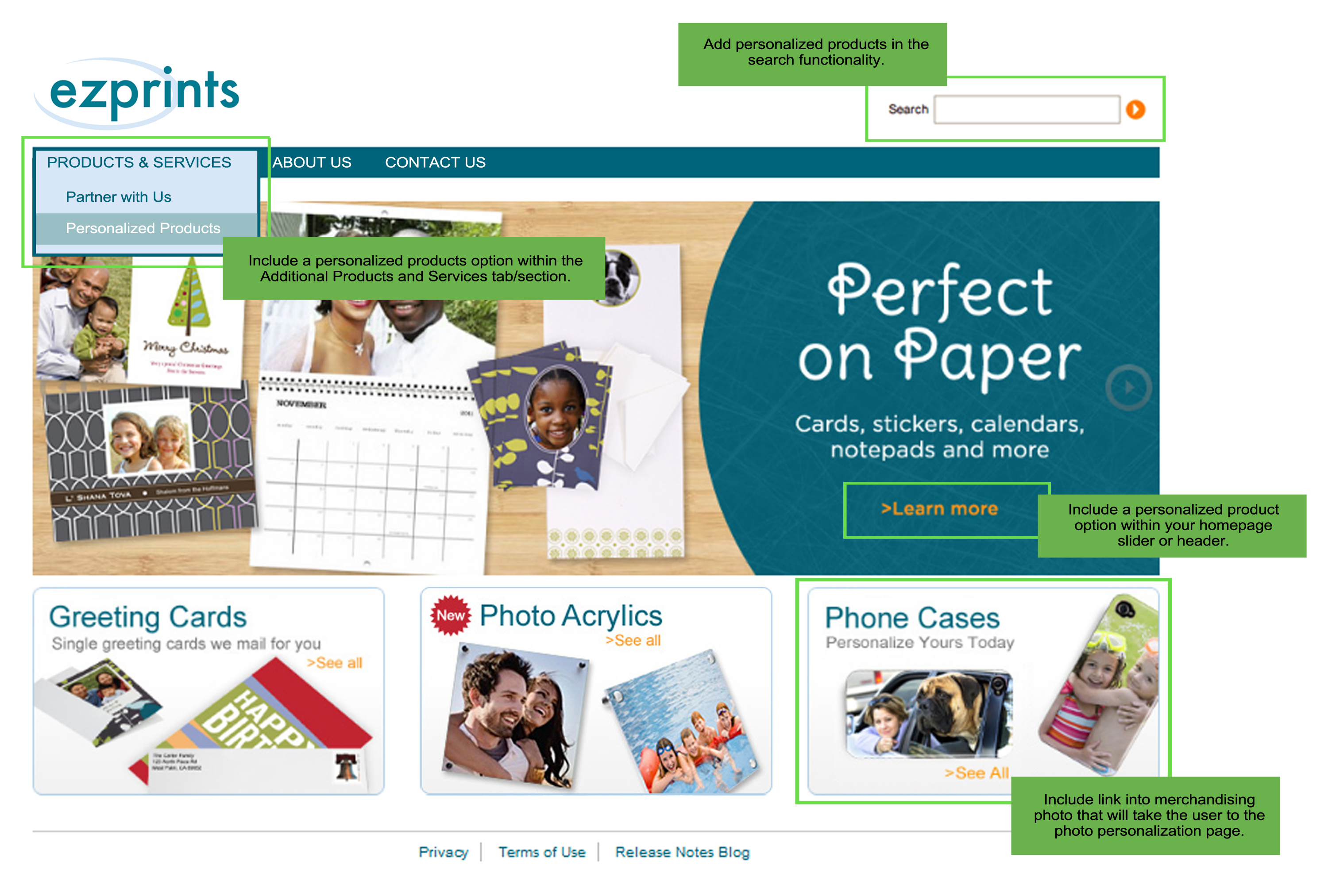
ezpservices Here are some recommendations on ways to incorporate personalized products onto your website.

Deployment Example
Basic Installation Example
Copy this simple 4 step example to setup ezp Builder an environment that you can play around with. This can be done on your local computer or on a web server.
- Create an HTML document where you can install the builder. Here is a sample:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Your Page Title Here</title> </head> <body> <h2>Simple Installation Example</h2> <p> Please use your browsers <b>View-Source</b> feature to see the code. </p> </body> </html>
- Copy the following code immediately above the tag. Note that you need to replace "demo-builder-key" with the deployment key you received from your integration contact.
<script type="text/javascript" src="http://apps.ezprints.com/home/demo-builder-key.ezp"></script>
<script type="text/javascript">// fires when the application is ready for usevar readyHandler = function() {}var app = ezp.apps.createTemplateApp({elementId : 'appDiv',width : 750,height : 600,readyCallback : readyHandler});
</script>
- Copy the following code onto your web page where you would like the app to appear.
<div id="appDiv"></div>
- Setup your cross-domain policy file to allow "apps.ezprints.com" to access your media.
By default, Flash applications cannot access images and other media that is hosted on other web sites without receiving explicit permission to those resources. This permission is given using a cross domain policy file. To give apps.ezprints.com permission to access your media, save the following into a file called crossdomain.xml.
<cross-domain-policy>
<allow-access-from domain="apps.ezprints.com"/>
</cross-domain-policy>
Make sure that the resulting crossdomain.xml file is available at the root of your website. For example, if your site is site.com, the cross domain policy file should be available at site.com/crossdomain.xml.
There are more advanced aspects to the cross domain policy file. To learn more on cross domain policy files please visit the following link:
http://livedocs.adobe.com/flex/3/html/help.html?content=security2_04.html.
At this point, you should be able to see the application running on your site! Next we will discuss how to interact with the application using the JavaScript API.
API Reference and Examples
Our API gives you the power to interact with and customize the applications to your specifications. In this section, we will go over the details of the API with examples. Required fields are denoted with a red asterisk (
*).
Including ezp Builder
You need to include a reference to our JavaScript on every page where you want an ezp application to run. This script contains the JavaScript API and flash detection code. You will need to use the deployment key issued to you by Cafepress Services. If you need a key simply email your Cafepress Services integration contact.
<script type="text/javascript" src="http://apps.ezprints.com/home/Your Deployment Key.ezp"></script>
Customizing ezp Builder
In step 2 of the Basic Installation Example above, you added the createTemplateApp function to your page. The createTemplateApp function takes many parameters that allow you to customize ezp Builder to fit your site.
ezp Builder Functions
createTemplateApp
Function: ezp.apps.createTemplateApp(config: Object) – Creates an instance of the application.
Returns: An instance of the application.
Parameters
- config: Object *
Contains all configuration objects for this application instance. Its properties are as follows. - elementId: String *
Defines the Id of the html element where the application should go. - sku: String *
The sku of the product to load. A complete list of available products is included at the end of this page. - width: Mixed
Defines the width of the application in pixels. The minimum recommended width is 750 pixels. The value default is 100% of the width of the container element with id of elementId and can be a number in pixels or string representing a percent such as "80%". - height: Mixed
Defines the height of the application in pixels. The minimum recommended height is 600 pixels. The value default is 100% of the height of the container element with id of elementId and can be a number in pixels or string representing a percent such as "80%". - transparent: Boolean
Allows HTML elements to display over the flash player. Default is false. - hideTopControlBar: Boolean
Hides the top control bar that generally contains the product name and Add to Cart button. Default is false. - projectId: String
Defines the project id of a previously saved project. This will reload the specified project and any media defined within that project. - loadCallback: Function
To be use when projectId is passed as a parameter. The Builder will call this JavaScript function that you define when the application has finished loading a project. - saveCallback: Function
This is triggered when you call the Save function (details below). The Builder will call this JavaScript function that you define when the application has finished saving a project. The parameters passed to this function when it is called are the project id as a string and the thumb preview URL as a string if a thumbnail was requested. - templateLoadCallback: Function
The Builder will call this JavaScript function that you define when the widget loads a template. This is useful when you want to perform a certain action when a template is loaded. - addToCartCallback: Function
The Builder will call this JavaScript function that you define when the internal application "Add to Cart" button is pressed. The parameters passed to this function when it is called are the project id as a string, the SKU of the product that was personalized and the thumb preview URL as a string if a thumbnail was requested. The advantage of using this button is that it validates that the product has been correctly created before proceeding with saving the project. - defaultPromoCode: String
This will set a promo code that is applied to the cart automatically when add to cart is called. - errorCallback: Function
The Builder will call this JavaScript function that you define when the application encounters an error. The parameter passed to this function when it is called is a string indicating the error encountered. - initialPhoto: Object
The Builder can load a specified image at launch. The image should be specified as a JavaScript object with following structure.- screenResUri: String *
The screen resolution version of the photo. If this is the only parameter you intend to provide, it can be provided as the single string parameter to the function. (See Example 1) - id: String
The id for this photo, can be used later for replacement of screen resolution images with print resolution images when submitting order. - printResUri: String
The URI for the print resolution of the photo which will be used when printing. - printResWidth: Number
The width of the print resolution image. This is used to calculate resolution to display resolution warnings. If not provided, the resolution of the image specified by screenResUri will be used. - printResHeight: Number
The height of the print resolution image. This is used to calculate resolution to display resolution warnings. If not provided, the resolution of the image specified by screenResUri will be used.
Remarks: A common issue experienced by first-time users of our builder is that the Flash application throws errors when they try to use this function. Often, this is caused by an improperly configured cross domain policy file. Please make sure your policy file is setup properly, as described in the Basic Installation Example section of this document.
- mediaPickerSources: [Integration.Object|Object]
This takes an array of media picker source objects that define the available options in the application's media picker. Excluding this parameter will hide the media picker. Each source has the following properties.- id: String *
A unique identified for the source. - title: String *
The name of the source as it should appear in the media picker. - iconUri: String *
A URL to an image to use as the visual icon for this source. This is usually a logo or thumbnail. - multiUploadUri: String
If specified, this enables multi-upload within the media picker. The supplied URL must be capable of handling form posts containing binary image data and return at a minimum, a HTTP status code of 200 to indicate success or a code of 500 to indicate failure. Also note that that the media picker will send one request per file in the multi-image uploader screen. After the last photo has uploaded, the builder will reload collectioinsUri and update the album list. - collectionsUri: String *
A URL to a xml file containing a list of all collections defined for this source. Collections are usually albums or photo sets grouped by a tag. There are three different ways to handle collections.
The simplest method for passing images into the builder is to use a single Collections file with all albums and images included. However, this is not recommended if you are passing more than 100 images to the builder. An example of this method is below. A copy of this file can be found here.
<?xml version="1.0" encoding="utf-8"?>
<Source Id="1" Title="Source 1" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg">
<Collection Id="1" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg" Title="Album 1">
<Asset Id="1" Title="11x14 girl on beach.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863944_00000_thumb.jpg" PrintResWidth="3360" PrintResHeight="2640" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863944_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863944_00000_thumb.jpg" />
<Asset Id="2" Title="12x12 Bassett.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863945_00000_thumb.jpg" PrintResWidth="2880" PrintResHeight="2880" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863945_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg" />
</Collection>
<Collection Id="2" IconUri="http://ezpservices.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg" Title="Album 2">
<Asset Id="3" Title="16x20 ATL skyline red.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863946_00000_thumb.jpg" PrintResWidth="4800" PrintResHeight="3840" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863946_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863946_00000_thumb.jpg" />
<Asset Id="4" Title="20x20 lakeview.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863947_00000_thumb.jpg" PrintResWidth="4800" PrintResHeight="4800" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863947_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863947_00000_thumb.jpg" />
<Asset Id="5" Title="20x30 yellow flower.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863949_00000_thumb.jpg" PrintResWidth="7200" PrintResHeight="4816" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863949_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863949_00000_thumb.jpg" />
</Collection>
</Source>
- The second method for loading images into the builder is to pass in a source file which points to a second file with both collections and assets included. In this case, the source file is constructed as such:
<Source Id="default" Title="Personal Albums" IconUri="http://ezpservices.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg">
<CollectionUri Id="1" Format="xml">http://apps.ezprints.com/skins/EZP/100287/services/documentation/files/CollectionFile1WithAssetsIncluded.xml</CollectionUri>
<CollectionUri Id="2" Format="xml">http://apps.ezprints.com/skins/EZP/100287/services/documentation/files/CollectionFile2WithAssetsIncluded.xml</CollectionUri>
</Source>
The collections file is constructed as such:
<Collection Id="1" IconUri="http://ezpservices.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg" Title="Stock">
<Asset Id="1 " Title="11x14 girl on beach.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863944_00000_thumb.jpg" PrintResWidth="3360" PrintResHeight="2640" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863944_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863944_00000_thumb.jpg" />
<Asset Id="2 " Title="12x12 Bassett.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863945_00000_thumb.jpg" PrintResWidth="2880" PrintResHeight="2880" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863945_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg" />
<Asset Id="3 " Title="16x20 ATL skyline red.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863946_00000_thumb.jpg" PrintResWidth="4800" PrintResHeight="3840" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863946_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863946_00000_thumb.jpg" />
<Asset Id="4 " Title="20x20 lakeview.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863947_00000_thumb.jpg" PrintResWidth="4800" PrintResHeight="4800" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863947_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863947_00000_thumb.jpg" />
<Asset Id="5 " Title="20x30 yellow flower.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863949_00000_thumb.jpg" PrintResWidth="7200" PrintResHeight="4816" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863949_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863949_00000_thumb.jpg" />
</Collection>
- The third and most robust method for passing images to the builder is to use a source file which points to one or many collections file. Each collections file can point to one or many assets files. Examples for doing so with two collections files and two assets files are below.
<Source Id="default" Title="Personal Albums" IconUri="http://ezpservices.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg">
<CollectionUri Format="xml" Id="1234">http://apps.ezprints.com/skins/EZP/100287/services/documentation/files/CollectionFile1PointingToAssetUri.xml</CollectionUri>
<CollectionUri Format="xml" Id="5678">http://apps.ezprints.com/skins/EZP/100287/services/documentation/files/CollectionFile2PointingToAssetUri.xml</CollectionUri>
</Source>
<Collection Id="1234" Title="Collection 1" Description="description attribute" Size="" IconUri="http://ezpservices.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg">
<AssetsUri AssetCount="1" Id="1234" Format="xml">http://apps.ezprints.com/skins/EZP/100287/services/documentation/files/AssetsFile1With1Image.xml</AssetsUri>
<AssetsUri AssetCount="1" Id="1234" Format="xml">http://apps.ezprints.com/skins/EZP/100287/services/documentation/files/AssetsFile2With1Image.xml</AssetsUri>
</Collection>
<Collection Id="1234" Title="Collection 2" Description="description attribute" Size="" IconUri="http://ezpservices.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg">
<AssetsUri AssetCount="1" Id="1234" Format="xml">http://apps.ezprints.com/skins/EZP/100287/services/documentation/files/AssetsFile3With1Image.xml</AssetsUri>
<AssetsUri AssetCount="2" Id="1234" Format="xml">http://apps.ezprints.com/skins/EZP/100287/services/documentation/files/AssetsFile4With2Images.xml</AssetsUri>
</Collection>
<Assets>
<Asset Id="1" Title="11x14 girl on beach.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863944_00000_thumb.jpg" PrintResWidth="3360" PrintResHeight="2640" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863944_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863944_00000_thumb.jpg" />
</Assets>
<Assets>
<Asset Id="2" Title="12x12 Bassett.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863945_00000_thumb.jpg" PrintResWidth="2880" PrintResHeight="2880" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863945_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863945_00000_thumb.jpg" />
</Assets>
<Assets>
<Asset Id="3" Title="16x20 ATL skyline red.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863946_00000_thumb.jpg" PrintResWidth="4800" PrintResHeight="3840" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863946_00000_preview.jpg" IconUri="apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863946_00000_thumb.jpg" />
</Assets>
<Assets>
<Asset Id="4" Title="20x20 lakeview.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863947_00000_thumb.jpg" PrintResWidth="4800" PrintResHeight="4800" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863947_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863947_00000_thumb.jpg" />
<Asset Id="5" Title="20x30 yellow flower.jpg" Description="" Size="" PrintResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/full/6863949_00000_thumb.jpg" PrintResWidth="7200" PrintResHeight="4816" ScreenResUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/preview/6863949_00000_preview.jpg" IconUri="http://apps.ezprints.com/Assets/Artwork/Utility/SampleSource/Stock/6863949_00000_thumb.jpg" />
</Assets>
Additionally, there are pre-existing sources with additional features you may implement.- EZPservices upload - This source will enable users to upload images in the builder. All images are stored on EZPrints servers. To enable this, add the string "ezpservices" to your mediaPickerSources object like so:
,mediaPickerSources: [ ...,"ezpservices",... ]
Note: We currently only support JPG and PNG formats without transparency. PNG transparency will be converted to a solid color upon upload.
- Sideload Sources - These sources will enable users to get images from a number of popular image storage sites. We currently support SmugMug, Picasa, Flickr, and Facebook. To enable sideload do the following:
- Edit the mediaPickerSources parameter in the function call to ezp.apps.createTemplateApp to include selected sources e.g.
,mediaPickerSources: [ ...,"smugmug","picasa","flickr","facebook",... ]
- Save this file to your hosted website - http://apps.ezprints.com/service/2.0/ezpbuildercallback.html
- In the EZP Services management tools go to Account Settings -> Builder Configuration -> Advanced Options and set Sideload Media Return URL to the url of your hosted page i.e. http://mydomain.com/ezpBuilderCallback.html
Once updated, you will be enabled to use selected media from sources such as Facebook, Flickr, Smugmug, and Picasa in your builder products.
- comboTrayInitialAssetCollectionUri: StringThis will allow you to set default contents in the media picker tray. You can set a default album by specifying a string with an album xml file, or set it to EMPTY to have the tray load without any photos.
- userToken: Object'
The userToken is a data transfer object used to link a previously authenticated user in your system with a user in our system. By including a valid userToken the visitor will not need to create an account at checkout and any previous order history or address information will be preserved.- id: String *
This is basically "your user id" - a unique id that can be tied back to an individual user on your side. For security reasons, this should not be an email address. - utc: String *
The utc time stamp for when this signature was generated. This is used as a unique identifier for this signature to prevent the signature from being reused. For a particular userToken to be valid it must have been generated within the last 10 minutes. We can accept a few timestamp formats but we recommend the standard format detailed here: http://www.w3.org/TR/NOTE-datetime to the granularity: Complete date plus hours, minutes and seconds (with a time zone offset in hours and minutes):
For example: '2010-01-13T14:27:35-05:00' - signature: String *
This is a SHA256 hash of the id, utc, and a shared secret. The shared secret is a GUID of all uppercase characters generated by ezprints for each partner and should
be kept secure by the partner. The SHA256 algorith outputs 32 bytes, which we expect to receive as a 64 character hex-encoded string. - Here is an example of a userToken that was valid at one time:
userToken:
{
id:'652449950',
utc:'2010-01-13T14:27:35-05:00',
signature:'77de540f1dc35758ffebaa53cd80b7829cb504992bb53a93b46c0bd4d9b252c2'
}
Here is an example of some server-side C# code for creating a signature:
public string CreateSignature(string id){Guid sharedSecret = new Guid("1814786C-4FC0-4231-96A2-1F981B2794A2");string utc = DateTime.UtcNow.ToString();string userToken = String.Format("{0}{1}{2}", id, utc, sharedSecret);byte[ ] hashBytes = ComputeHash(userToken, "SHA256");string hashValue = BitConverter.ToString(hashBytes);hashValue = hashValue.Replace("-", "");return hashValue;}
- Example Code:
function onProjectLoaded(){alert("The project was loaded");}
function onSave(projectId, thumbUrl){alert("The project was saved with project id " + projectId + ".");alert("A thumbnail was saved for this project at this url: " + thumbUrl + ".");}
function onError(err){alert("An error has occurred: " + err);}
function addToCartComplete(projectId, productSku, thumbUrl){alert("The project was saved with project id " + projectId + " and the sku " + productSku);alert("A thumbnail was saved for this project at this url: " + thumbUrl + ".");}
function onTemplateLoaded(){alert("A template was loaded into the application");}
var configObject = {elementId: "appDiv" // a div by this name exists on the page,width: 750,height: 600,readyCallback: onAppReady,loadCallback: onProjectLoaded,saveCallback: onSave,errorCallback: onError,templateLoadCallback: onTemplateLoaded};
var myApp = ezp.apps.createTemplateApp(configObject);
Remarks: The returned object representing your instance of the application is the access point to all other functions of the API. In the example above, a call to the setPhoto API call (defined below) would be made by typing myApp.setPhoto(object). - enableSaveProjectUI: Boolean
This sets whether or not to enable the builder's internal interface for saving and loading projects. It is set to false by default. In order to keep track of user's projects between sessions, the builder must either be set up to use the userToken object. It is recommended that this functionality be used only for products that take longer to configure, such as photo books. - resolutionmindpi: Number
This will enable the resolution warning for when a user puts a photo that is too small to print with quality. We currently recommend setting it to 75.
setPhoto
If you are using the photo well inside the builder you will not need the setPhoto function. This is provided when the builder is used for products that only take a single photo and the photo is chosen outside the builder.
Function: setPhoto(photo: Object) – sets the current photo region's photo.
Parameters
- photo: Object
Represents a photo to place in the current photo region, the details of which are
described below.- screenResUri: String *
The screen resolution version of the photo. If this is the only parameter you intend to provide, it can be provided as the single string parameter to the function. (See Example 1) - id: String
The id for this photo, can be used later for replacement of screen resolution images
with print resolution images when submitting order. - printResUri: String
The URI for the print resolution of the photo which will be used when printing. - printResWidth: Number
The width of the print resolution image. This is used to calculate resolution to display resolution warnings. If not provided, the resolution of the image specified by screenResUri will be used. - printResHeight: Number
The height of the print resolution image. This is used to calculate resolution to display resolution warnings. If not provided, the resolution of the image specified by screenResUri will be used. - Example 1: Simple method of passing a screenResUri only.
myApp.setPhoto("http://farm4.static.flickr.com/3378/3319846806_5dc9789940_o.jpg");</esc></pre><br/><br/>'''Example 2:''' Passing more detailed information about the media.<br/><br/><pre><esc>var myMediaObject = {id: "1234",screenResUri: "http://farm4.static.flickr.com/3378/3319846806_5dc9789940_o.jpg",printResWidth: 1249,,printResHeight: 814};
myApp.setPhoto(myMediaObject);
Remarks: A common issue experienced by first-time users of our builder is that the Flash application throws errors when they try to use this function. Often, this is caused by an improperly configured cross domain policy file. Please make sure your policy file is setup properly, as described in the Basic Installation Example section of this document.
getCurrentProduct
Function: getCurrentProduct() – returns a simple object containing the current product.
Returns: A JavaScript object containing the product id, name and sku, all with type String.
Parameters: None
Example: Gets the current product in a JavaScript object and displays a message with the details.
var myProduct = myApp.getCurrentProduct();
alert("ID: " + myProduct.id + ", Name: " + myProduct.name + " Sku: " + myProduct.sku);
Remarks: None
save
Function: save(size) – asynchronously saves the project.
Returns: By way of an asynchronous callback, returns to the saveCallback function defined for the current application instance, a projectId String and a thumbnailUrl String.
Parameters:
- size: int (optional)
You can specify an optional size parameter to the save function. If a parameter is specified the resulting thumbnail will be size pixels on the longest side. Size can be up to 600. If not specified the default is 300.
Example: Issues a save command, and upon success uses the results.
// This must be the function passed as the "saveCallback" parameter of createTemplateAppvar onSaveComplete = function(projectId, thumbnailUrl){// Displays the current current project Id in an alertalert("Successfully saved with project id: " + projectId + ".");
// Show the thumbnail (assumes you have an image element with id "thumbnail")document.getElementById("thumbnail").src = thumbnailUrl;}
myApp.save();
Remarks: None
getProjectInfo
Function: getProjectInfo()
Returns: projectInfo Object with three properties: requiredPhotoRegionsCompleted, requiredTextRegionsCompleted, and pageCount. The requiredPhotoRegionsCompleted and requiredTextRegionsCompleted properties will be "true" if all required regions in the product or template have been filled in. By default all photo regions are required and all text regions are optional. The pageCount property returns the total number of pages in a project. This is useful for photobooks when you need to know the number of extra pages to charge for. To get the number of extra pages subtract this number by 20.
Parameters: None
Example:function getProjectInfo()
{
var projInfo = widget.getProjectInfo();
alert("required photos completed? " + projInfo.requiredPhotoRegionsCompleted);
alert("required text completed? " + projInfo.requiredTextRegionsCompleted);
// for photobooks use this to get the number of extra pages
var numExtraPages = (projInfo.pageCount - 20) > 0 ? (projInfo.pageCount - 20) : 0;
alert("number of extra pages? " + numExtraPages);
}
Remarks: getProjectInfo can be used to get a javascript object with valuable statistics about the project. More stats will be added over time, but for now, the two pieces of information available are requiredPhotoRegionsCompleted and requiredTextRegionsCompleted which are Boolean values indicating completion of photo and text regions respectively.
load
Function: load(projectId: String) – asynchronously loads the specified project.
Returns: None, but does call the loadCallback function defined for the current application instance so that further action can be taken upon a successful load.
Parameters: None
Example:myApp.load('123456-7890-abcd-ef12-34567890abc');
Remarks: None
setSku
Function: setSku(sku: String) – sets the current sku visible in the application.
Returns: Not Applicable
Parameters:
- sku: String
The sku to load into the application. For a full list of available products please see the Product Specifications Guide. See the
Example:
// sets the current sku to a glossy 4x6 printmyApp.setSku('10040');
Remarks: Using this function effectively destroys any unsaved project data currently loaded in the application by loading a new project using the new product sku.
In addition to setting the current SKU using this function, you can also set the template that is selected. For example:
// sets the current sku and the selected templatemyApp.setSku('70210', 'Sailannounce_5x721');
Another method for loading the builder with a particular template selected is to specify the template in the createTemplateApp function. For example:
var app = ezp.apps.createTemplateApp({...templateId: '70200-5X7FULLBLEED',...}
previewMode
Function: previewMode(Bool) – toggles the view of the builder from preview mode to edit mode.
Returns: Not Applicable
Parameters:
- true | false: Boolean
true turns preview mode on and false returns to edit mode.
createPrintsBuilder
Function: ezp.apps.createPrintsBuilder(config: Object) – Creates an instance of the prints builder version of the application. This version allows for customers to order multiple full prints in different sizes as a single project. The config object is the same as that for createTemplateApp.
Adding Photo Books
The minimum width and height for the builder when offering Photo Books is 900px wide and 600px high.
Additional Web Services
In addition to the javascript API, we offer web services for advanced integration with builder data.
Session Service
The
session service provides access to manually and automatically saved projects.
Fulfilling Orders: Posting Order XML to EZ Prints
If you are an existing partner who is currently posting order XML to ezprints or if you are a new partner who is using the ezp Builder, you will need to make a few changes to the standard ezprints order XML schema. This section describes those changes.
Updating Your Order XML: In the standard ezprints order XML schema, you specify a productid (SKU#) and crop settings for each orderline. You also specify an imageid, which references a specific image in the images node of your order XML. The ProjectId attribute generated by the ezp Builder takes care of all those details for you. The ProjectId is the return value of the save() API call you will need to store in your systems, and pass back to us when posting your order XML. The ProjectId is stored at ezprints and tells us everything we need to know about the product being produced. As a result, if you are using the ezp Builder, you can omit the following elements and attributes from your orderline node in your order XML: imageid, crop, productid, and productid2. Note that you still need to include a quantity, along with the rest of the order XML.
An example of order XML from a partner using the ezp Builder:
<orders partnerid="x" version="1">
<ordersession>
...
<order>
...
<orderline ProjectId="aaaa-1245-cccc-a0aa-b6gsj-11111">
<quantity>1</quantity>
</orderline>
...
</order>
...
</ordersession>
</orders>
Automatic Content Replacement: For security and performance reasons, it often makes sense to withold your print-quality resolution image client side instead of passing it to the application. In such cases you will need a method to swap out the screen resolution image with a larger, print ready version at order time. All you have to do is add the ReplacementContent element on the orderline node as shown below.
...
<orderline ProjectId="aaaa-1245-cccc-a0aa-b6gsj-11111">
<ReplacementContent>
<!- - Method 1: Replace using a URI -->
<Replacement Uri="http://www.my-domain.com/12345_for_screen.jpg"
ReplacementUri="http://www.my-domain.com/12345_for_print.jpg" />
<!- - Method 2: Replace using an ID (passed using the "setPhoto" call -->
<Replacement Id="23456" ReplacementUri="http://www.mydomain.com/12345_for_print.jpg "/>
</ReplacementContent>
<quantity>1</quantity>
</orderline>
...
To determine what images are in use in a project, a web service is available that can be called with the ProjectId that will return all of the user's media content. The web service is available at
http://apps.ezprints.com/service/2.0/Project.asmx. The data can alternately be retrieved at http://apps.ezprints.com/service/2.0/Project.asmx/GetContentForProject?ProjectId=ABCD where "ABCD" is the project id of the project for which data is being requested.
Back Printing: Our regular prints allow an image title to be printed on the back. Our systems support a maximum of 40 characters. We support all alpha-numeric characters, parenthesis, dashes, and underscores. All other characters will be changed to underscores. If a back-print is desired, when using ezp Builder (or any project or template-based product that does not include an imageid attribute on the orderline element), the back-print information, if desired, should be provided in an attribute called "backprint" on the orderline element, as is shown below.
...
<orderline ProjectId="aaa-145-ccc-a0a" backprint="appears on the back of the print">
<quantity>1</quantity>
</orderline>
...